當你要討論一個需求、溝通一個概念、激辯一個實作方法時,光是用說還真的很難講清楚,但是把你想說的「畫」出來,根據我的個人經驗,能夠省去太多太多的無效溝通成本了。
因為很多沒有文字和畫面的討論,會有很大一部分時間消耗在確認對方是否了解你講的,你講完觀點 A,講到觀點 B 的時候可能大家對於前面 A 的內容就已經忘得差不多了。雖然用文字條列出來可以很大程度的解決這個問題,但是在複雜的概念討論上,一張簡潔的草稿畫,更能勝過數行文字的敘述。
假設我們在設計一個登入功能的初期的階段,不管畫面、API 等,都沒有仔細思考過,可以使用任何種類的電子白板把過程具象化出來,例如我常用 Excalidraw 來做初步的 Brainstorm。
這個工具的優點就是簡單、能即時協作,並且絕大部分的重要功能是免費的。多人討論時,可以 Share 這張白板,便能在各自的電腦上塗鴉,舉凡文字、基本形狀、貼上圖片等操作都可以完成。
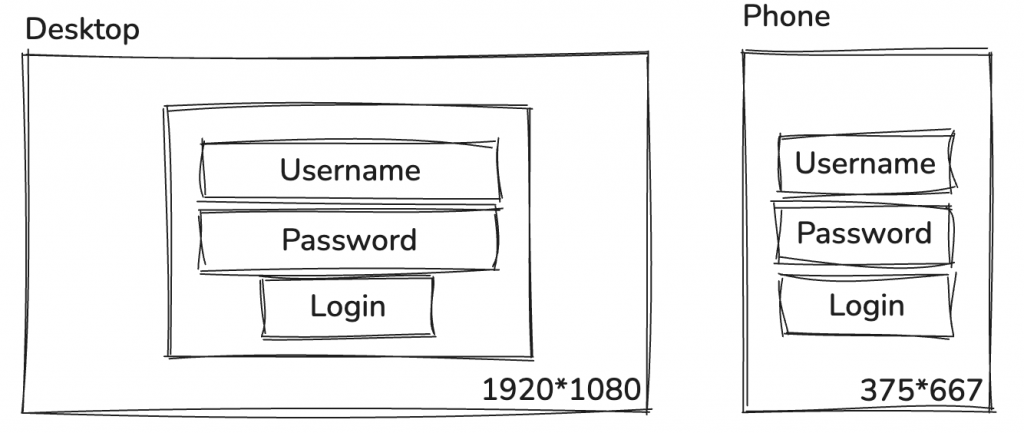
例如簡單設計兩個版本的登入畫面,方塊拉一拉,文字打一打,就能有個初步的草稿。

*Desktop / Phone View Example
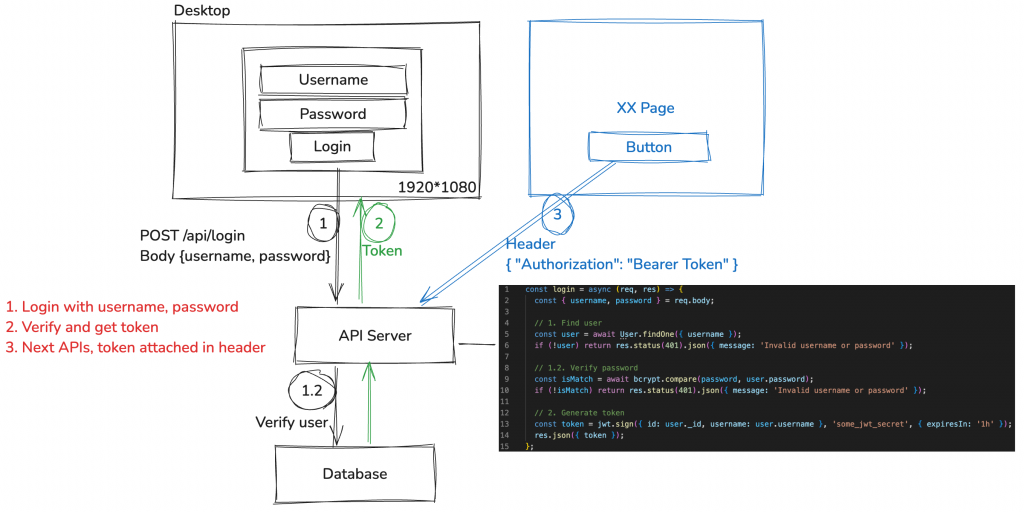
再者,登入的 API 及資料怎麼取得的 Flow Diagrams,也可以在討論的過程中把需要的資訊慢慢填入圖中。
下面的流程圖就是一個簡單的例子,列出登入功能在前後端的資料流是長怎麼樣的,甚至討論的過程中有部分的 Code 也可以直接貼上來討論。

*Login Flow Example
整張圖如果在已經有了基本的知識下,其實不會花太多時間就能產出,但卻能同步大家的理解,並且截圖下來存檔就是一份簡單的 Requirement 和部分的實作細節。
在草稿的討論階段,值得特別注意的是不要拘泥於小節,把重要的地方釐清即可。不管是圖醜一點,甚至是拼字錯誤等等,都不太需要花過多時間修正,因為用這樣電子白板的主要目的是將事情討論清楚,當事人看得懂即可。至於要做成文件等等,可以基於這張草圖用其他更 Fancy 些的工具來做。
